Dans notre dernier article, nous expliquions à quel point il peut être important de penser à la Testabilité lorsque l'on souhaite accélérer sa cadence de déploiement. Nous vous proposons aujourd'hui de creuser ce qui peut être fait lors de développements mobiles pour accélérer l'automatisation de vos tests de non régression.
Comment faciliter le travail d'un automate lorsque l'on est développeur mobile ?
Un automate a des capacités limitées quand il s'agit de voir vos écrans. Vous devrez donc les lui expliquer pour qu'il "tap/touch/swipe" au bon endroit. Cette problématique ne vous rappelle pas une autre exigence qualité ?
L'accessibilité.
Avoir une application mobile accessible est le meilleur moyen de la rendre automatisable.
A quoi devez-vous penser ?
- Aux éléments statiques bien sûr. Il s'agit d'élements tels que le champ identifiant de votre formulaire d'identification, ou encore la zone de recherche sur votre home. Dans ce cas, la définition des propriétés pourra être figée.
- Mais également aux éléments dynamiques tels que vos lignes produit dans un écran récapitulant votre panier. Dans ce cas, il sera important de faire apparaître dans une des propriétés la référence du produit. Ceci permettra à l'automate de distinguer une ligne produit particulière (celle sur laquelle votre nouvelle mécanique promotionnelle devait s'appliquer).
Comment faire sur android ?
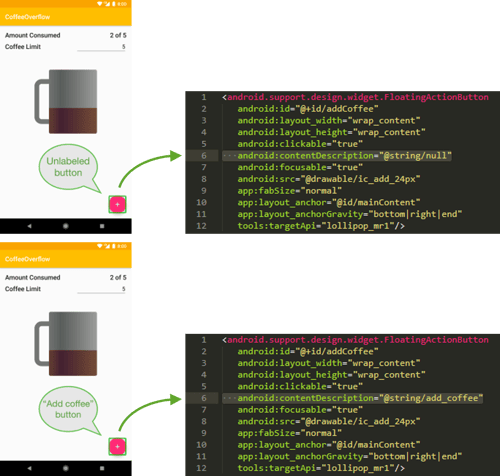
L'accessibilité se paramètre via la propriété content-description.
Pour les éléments statiques, elle peut être directement positionnée dans vos layouts xml.

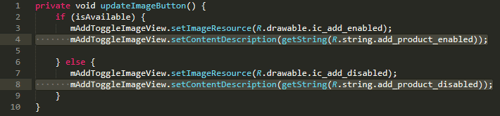
Pour les éléments dynamiques, le content-description doit être positionné directement dans le code.

Comment faire sur iOS ?
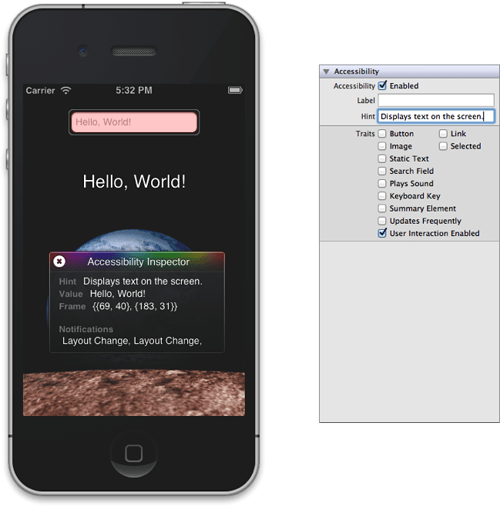
L'accessibilité se paramètre via les propriétés accessibility suivantes :
- Label : Un descriptif court de l'élément.
- Hint : Un descriptif l'action réalisée par l'élément.
- Traits : Un descriptif de l'état de l'élément.
- Frame : Le positionnement de l'élément dans l'écran.
- Value : La valeur actuelle de l'élément.
- Identifier : Un identifiant destiné à l'automatisation.

Comme pour Android, pour les éléments dynamiques, ces propriétés pourront être positionnées dans le code.
En conclusion
Lorsque vous développez une application mobile, intégrez l'accessibilité à votre processus de conception-développement. Ceci aura le double avantage de vous ouvrir en grand les portes de l'automatisation tout en contribuant à rendre plus ouvertes les applications disponibles sur les stores.
Quelques liens utiles :